ここでは、サンプルのStrutsを編集し、実際に動作を確認します。
①サンプルのStrutsアプリをEclipseにインポート
②Strutsアプリ編集
③編集後Strutsアプリ動作確認
①サンプルのStrutsアプリをEclipseにインポート
まず、最も簡単なサンプル「struts-blank-1.3.10.war」を使います。このサンプルアプリはただ画面表示を行うだけで、MVCで言うところのM(Model)であるJavaプログラムを含みません。
その分、少ないファイル構成になっているので見やすい構成になっています。
ではまずEclipseを起動します。
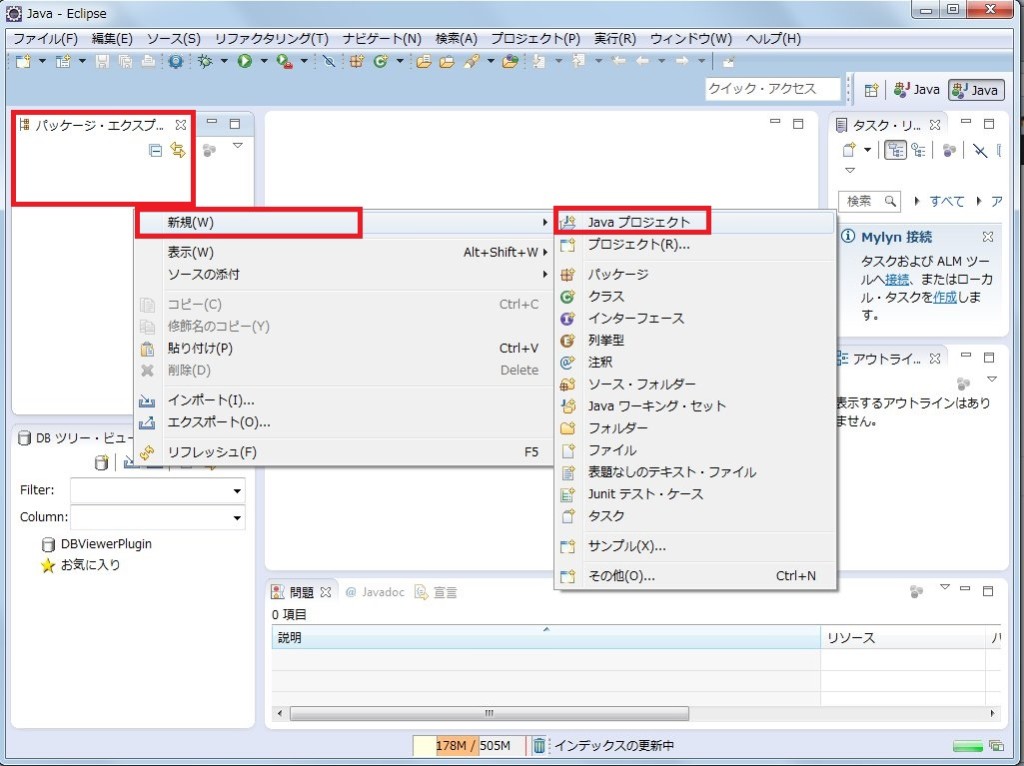
Eclipseの作業画面構成を変更していなければ、以下のように左側にパッケージ・エクスプローラのビューがあります。その上でマウスを右クリックし、[新規]->[Javaプロジェクト]を選択。

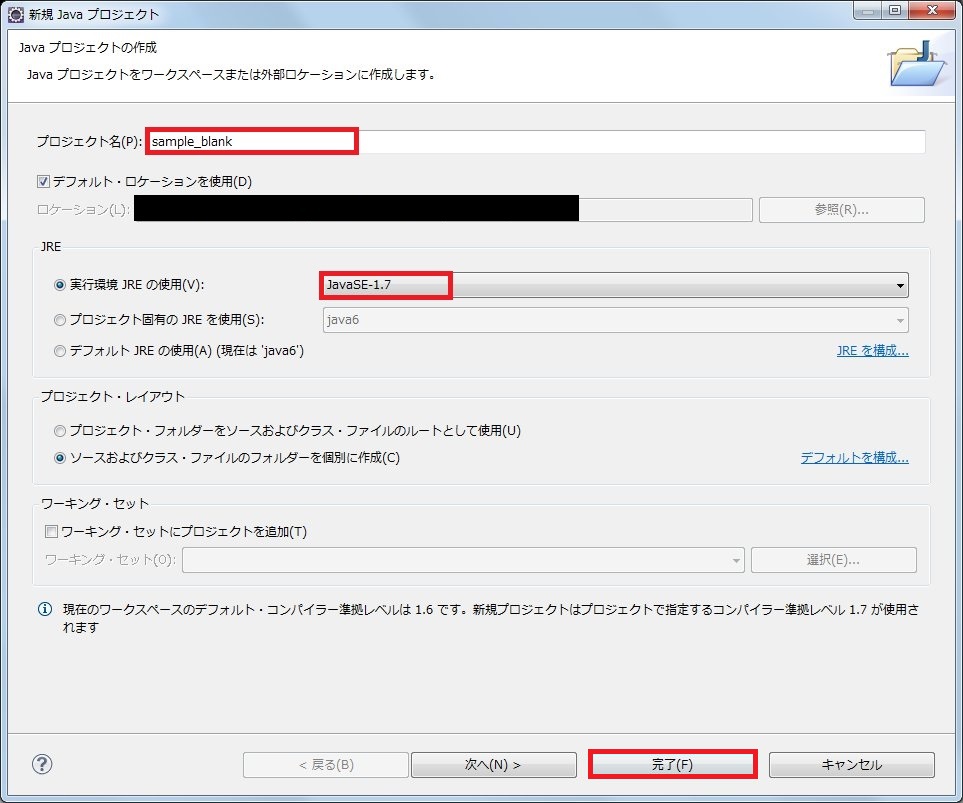
適当にプロジェクト名を入力します。(ここでは「sample_blank」にしました)
実行環境JREの使用の項が「JavaSE-○.○」となっている事を確認します。(JDK未インストールの場合等、OSGi/Minimum-○.○が指定される場合があり、Javaの標準ライブラリが使えずエラー多発の状態になります)
確認後、[完了]ボタン押下。

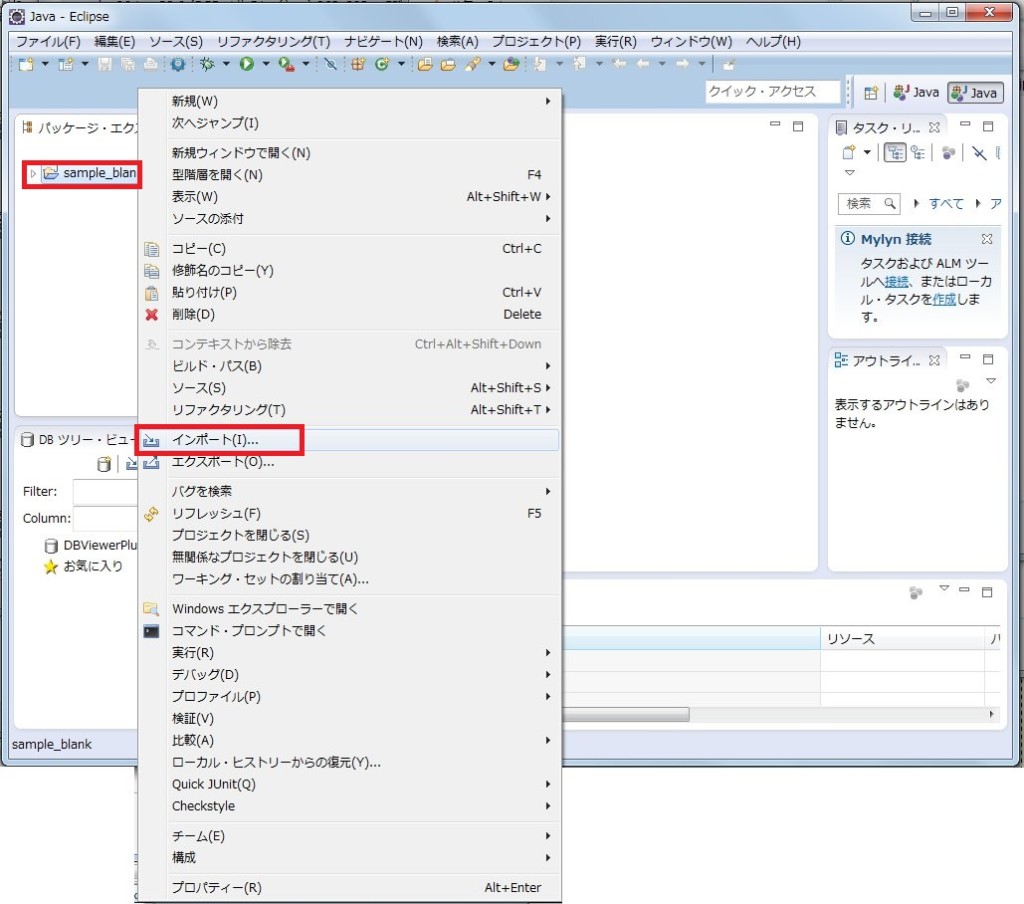
パッケージ・エクスプローラビュー内の作成したプロジェクト名の上でマウスを右クリックし、[インポート]を選択。

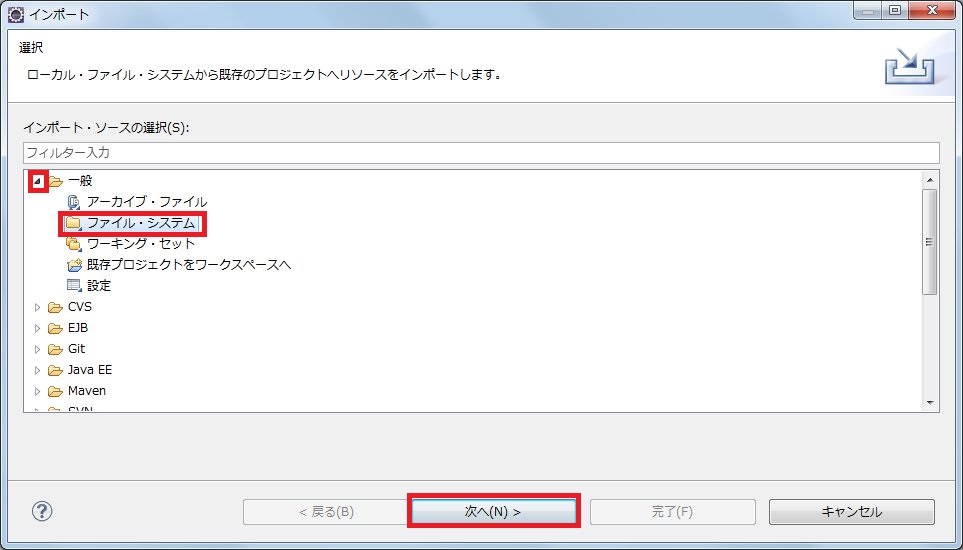
一般の左側にある三角形をクリックして展開、[ファイル・システム]を選択して[次へ]ボタンを押下。

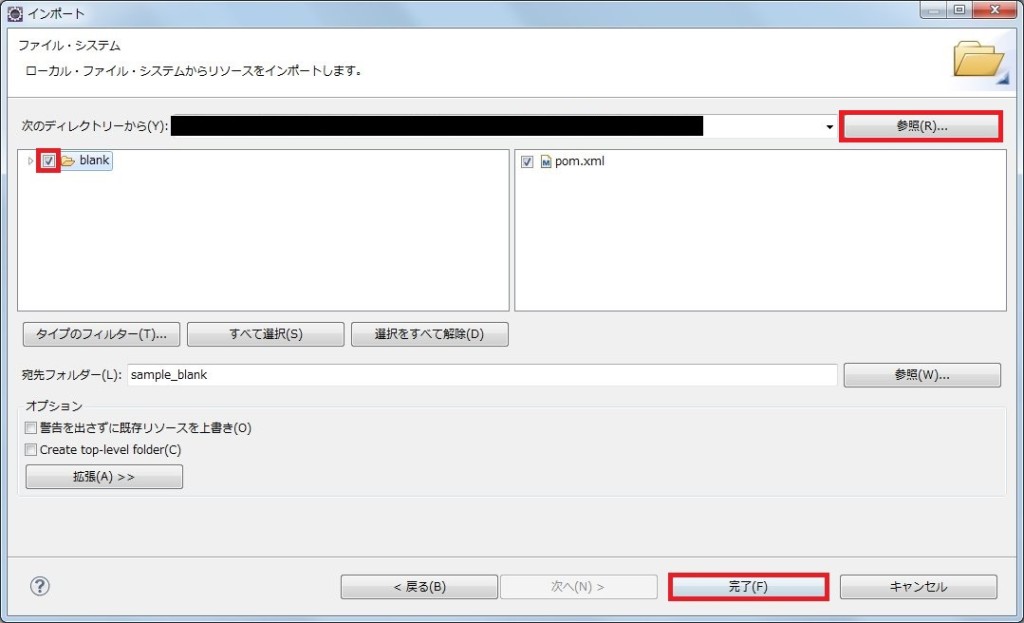
[参照]ボタンを押下し、[struts-1.3.10-all.zip]を展開したフォルダ内の[struts-1.3.10-all\struts-1.3.10\src\apps\blank]を選択。
左側の枠内の[blank]のチェックボックスをチェック。[完了]ボタン押下。

次に、以下の4フォルダを作成します。
(1)[新規プロジェクト\WEB-INF]
(2)[新規プロジェクト\WEB-INF\src]
(3)[新規プロジェクト\WEB-INF\classes]
(4)[新規プロジェクト\WEB-INF\lib]
ひとまず(1)のWEB-INFフォルダ作成手順のみ記すので、残り(1)~(4)は同様のやり方で作成して下さい。
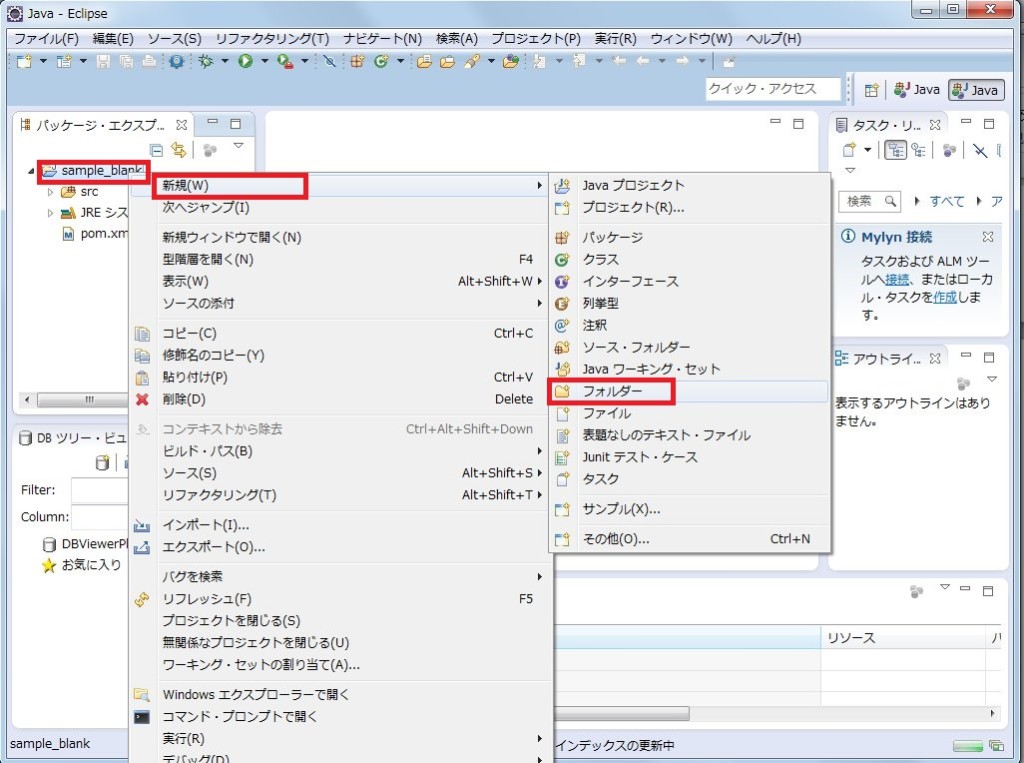
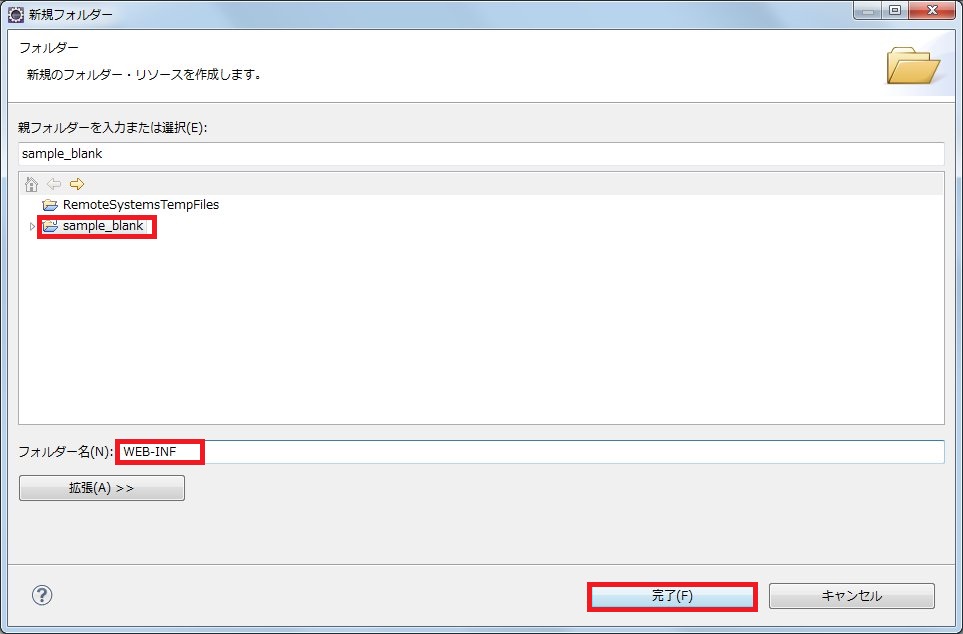
パッケージ・エクスプローラのプロジェクト上でマウスを右クリックし、[新規]->[フォルダ]を選択。

該当プロジェクトを選択した状態で、フォルダー名に[WEB-INF]と入力。[完了]ボタン押下。

※注意:フォルダsrc、lib、classesはWEB-INF内に作成するので、[新規]->[フォルダ]と選択する際は、パッケージエクスプローラのプロジェクト\WEB-INFフォルダ上から操作するとよい
次に、今回はstrutsライブラリを使わないプロジェクトなので本来不要なのですが、次回以降必要になるのでライブラリ追加の手順を記します。
フォルダ[struts-1.3.10\lib]直下のjarファイルを全て、[ワークスペース\WEB-INF\lib]直下にコピーします。(本来は必要なjarファイルだけで構いません)
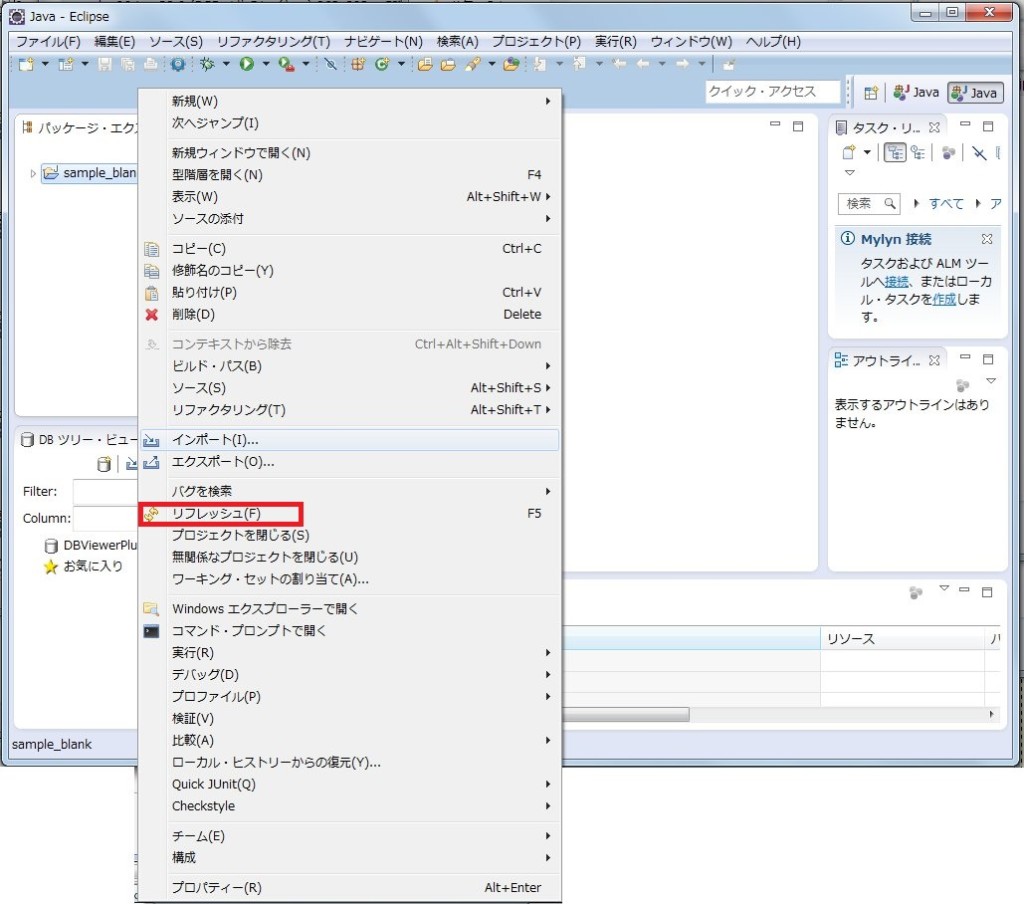
Eclipseのパッケージ・エクスプローラのプロジェクト上で右クリックし、[リフレッシュ]を選択。

次に以下3点、パスの設定を行います。
(1)ソースファイルのパス
(2)クラスファイルのパス
(3)ライブラリのパス
(1)ソースファイルのパス
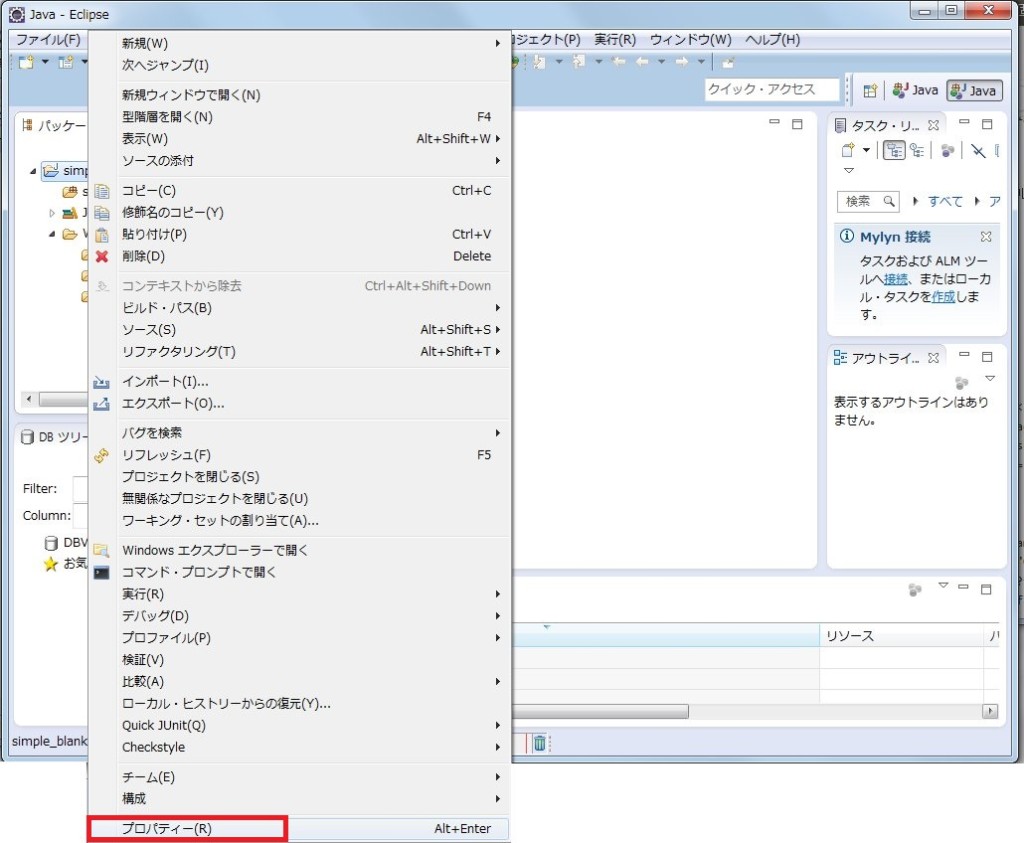
プロジェクトの上で右クリックし、[プロパティ]を選択。

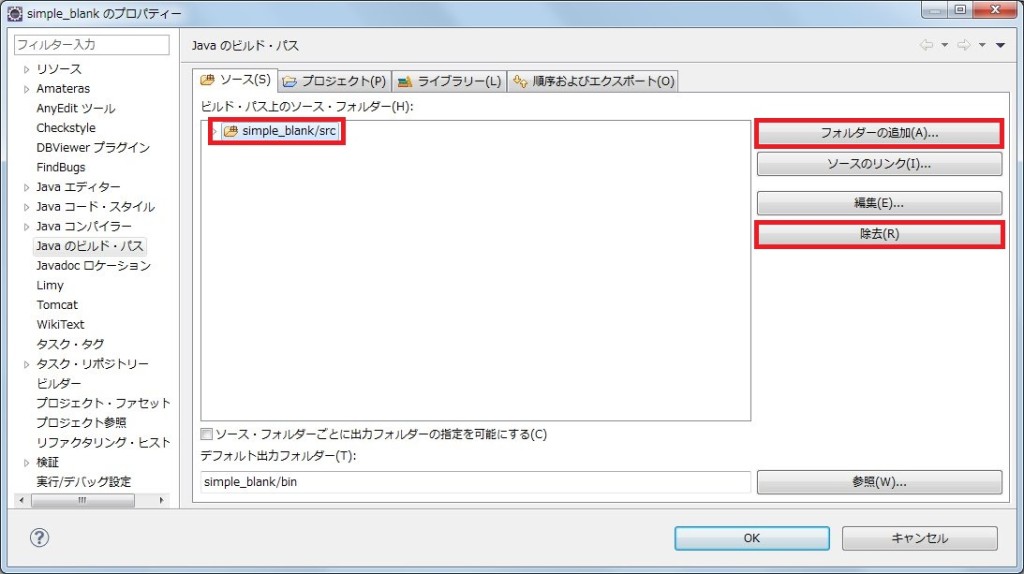
[Javaのビルド・パス]を選択し、[ソース]タブを選択。[プロジェクト名\src]を選択し、[除去]ボタン押下。その後、[フォルダーの追加]ボタン押下。

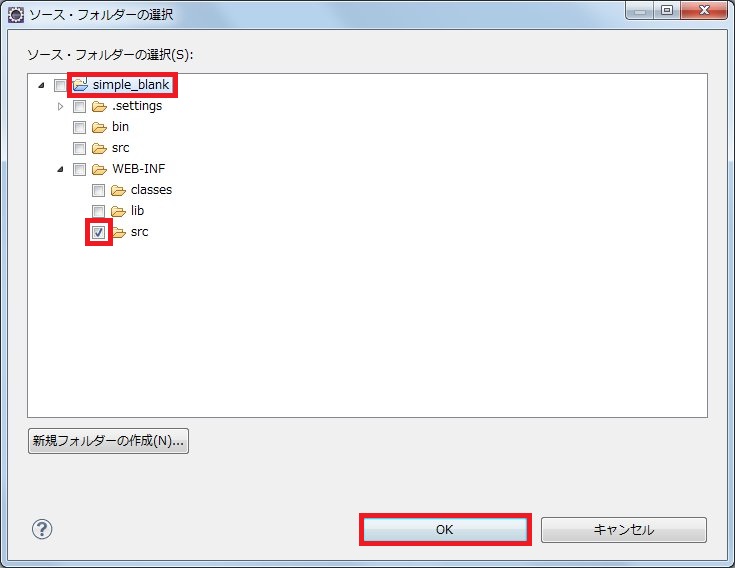
プロジェクト名を選択し、WEB-INF内のsrcにチェックし、[OK]ボタン押下。

(2)クラスファイルのパス
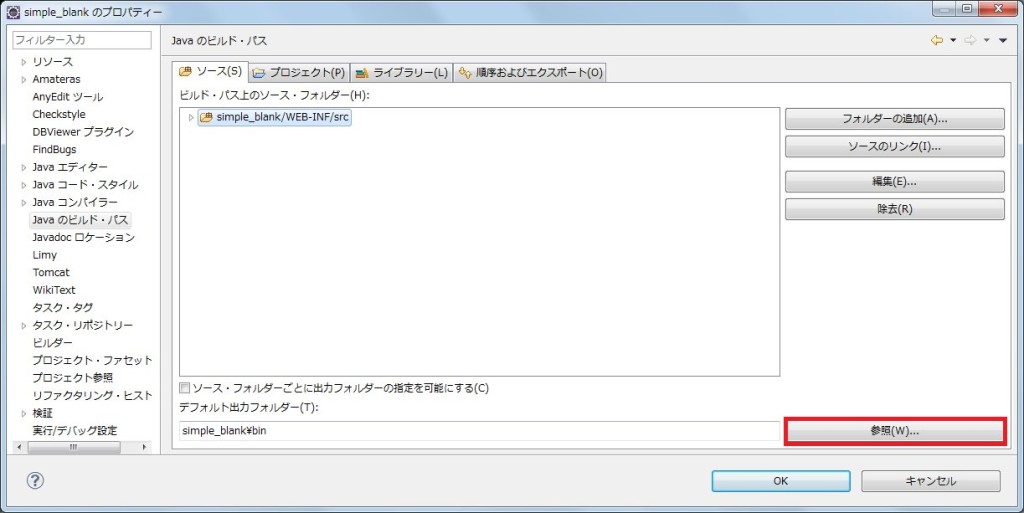
同画面で、[デフォルト出力フォルダー]の[参照]ボタン押下。

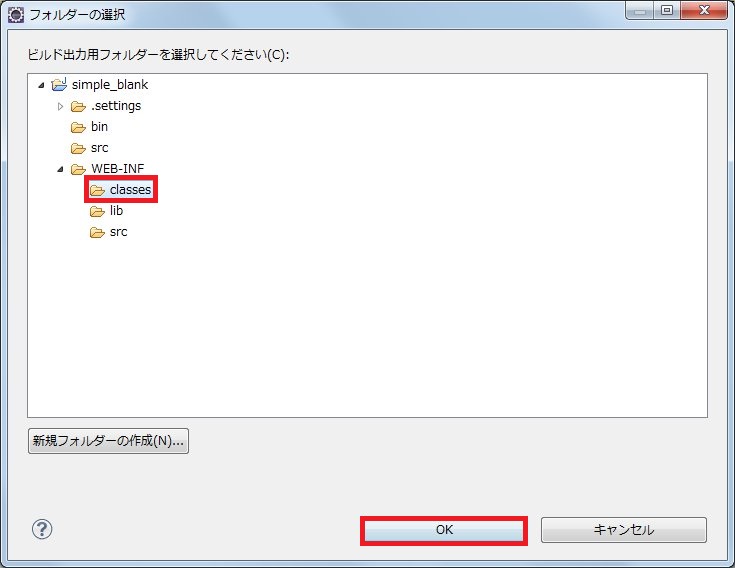
プロジェクト名を選択し、WEB-INF内のclassesを選択し、[OK]ボタン押下。

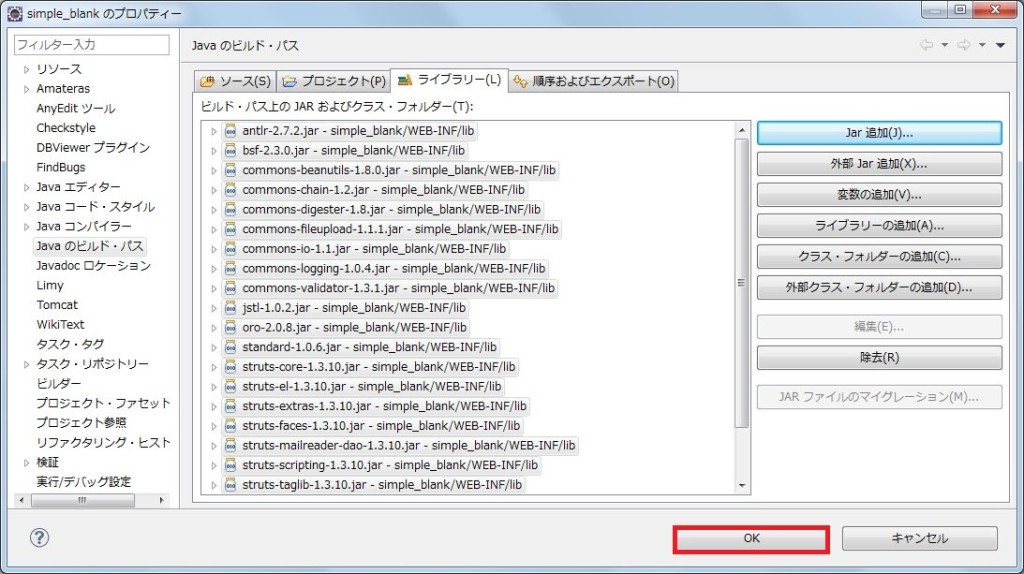
(3)ライブラリのパス
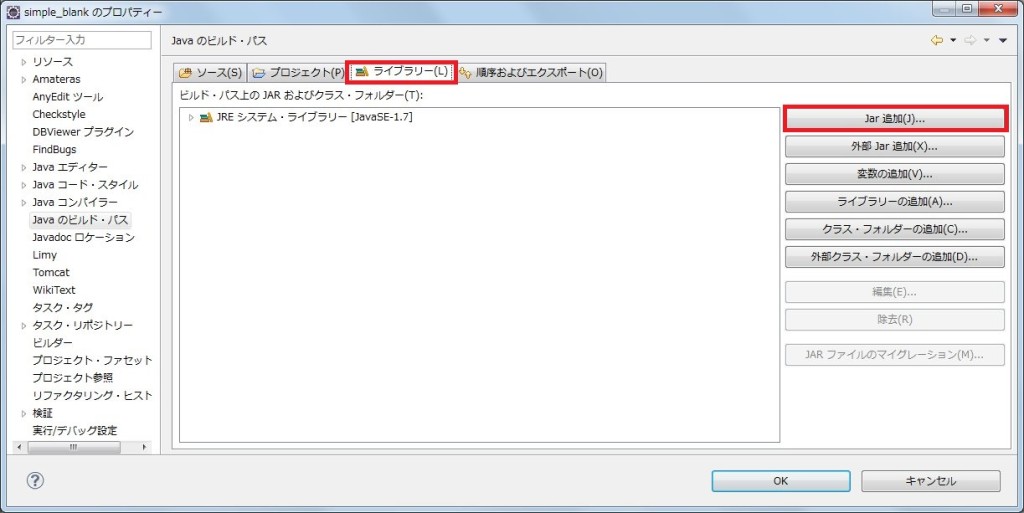
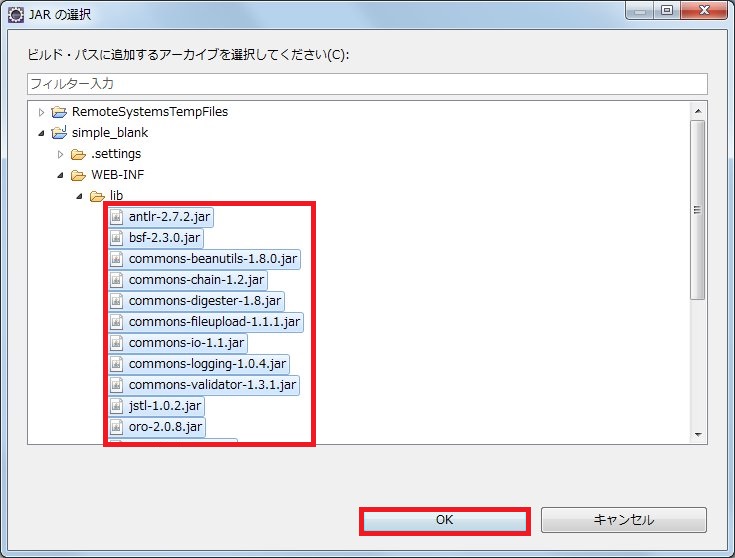
[ライブラリー]タブを選択し、[Jar追加]ボタン押下。

プロジェクト内のWEB-INF\lib内にあるjarファイルをすべて選択し、[OK]ボタン押下。
※全選択はShiftキーを押しながらマウスで選択できます

次に、Eclipseのパッケージ・エクスプローラ上のフォルダ及びファイルをドラッグ&ドロップで移動します。
・[プロジェクト名\src\main\MessageResources.properties]ファイル->[プロジェクト名\WEB-INF\src]直下に移動
・[プロジェクト名\src\webapp\pages]フォルダ->[プロジェクト名]直下に移動
・[プロジェクト名\src\webapp\WEB-INF]フォルダ直下の3ファイル(struts-config.xml, validation.xml, web.xml)->[プロジェクト名\WEB-INF]直下に移動
・[プロジェクト名\src\webapp\index.jps]ファイル->[プロジェクト名]直下に移動
最後に、Eclipseのパッケージ・エクスプローラ上のプロジェクト名直下にあるsrcフォルダ上で右クリック、[削除]で元のソースコード用フォルダを除去しておきます。
※エラーが出る場合は、プロジェクト上で[リフレッシュ]してから実施してみてください
②Strutsアプリ編集
Eclipseで[Welcome.jsp]を開き、適当な場所を編集し、保存します。
例)「abc<br>」を追記
<%--
Licensed to the Apache Software Foundation (ASF) under one or more
contributor license agreements. See the NOTICE file distributed with
this work for additional information regarding copyright ownership.
The ASF licenses this file to You under the Apache License, Version 2.0
(the "License"); you may not use this file except in compliance with
the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
--%>
<%@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean" %>
<%@ taglib uri="http://struts.apache.org/tags-html" prefix="html" %>
<%@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic" %>
<html:html>
<head>
<title><bean:message key="welcome.title"/></title>
<html:base/>
</head>
<body bgcolor="white">
<logic:notPresent name="org.apache.struts.action.MESSAGE" scope="application">
<font color="red">
ERROR: Application resources not loaded -- check servlet container
logs for error messages.
</font>
</logic:notPresent>
abc<br>
<h3><bean:message key="welcome.heading"/></h3>
<p><bean:message key="welcome.message"/></p>
</body>
</html:html>
③編集後Strutsアプリ動作確認
ワークスペース内の作成したプロジェクトフォルダごと、Tomcatフォルダ\webapps直下にコピーし、Tomcat起動。
ブラウザでURL「http://localhost:ポート番号/プロジェクト名/」でアクセス。
プログラム的な部分は変更していませんが、まずはEclipseを使った編集方法と、編集後の確認手順は以上です。お疲れ様でした。